Mes outils préférés pour créer un site web facilement
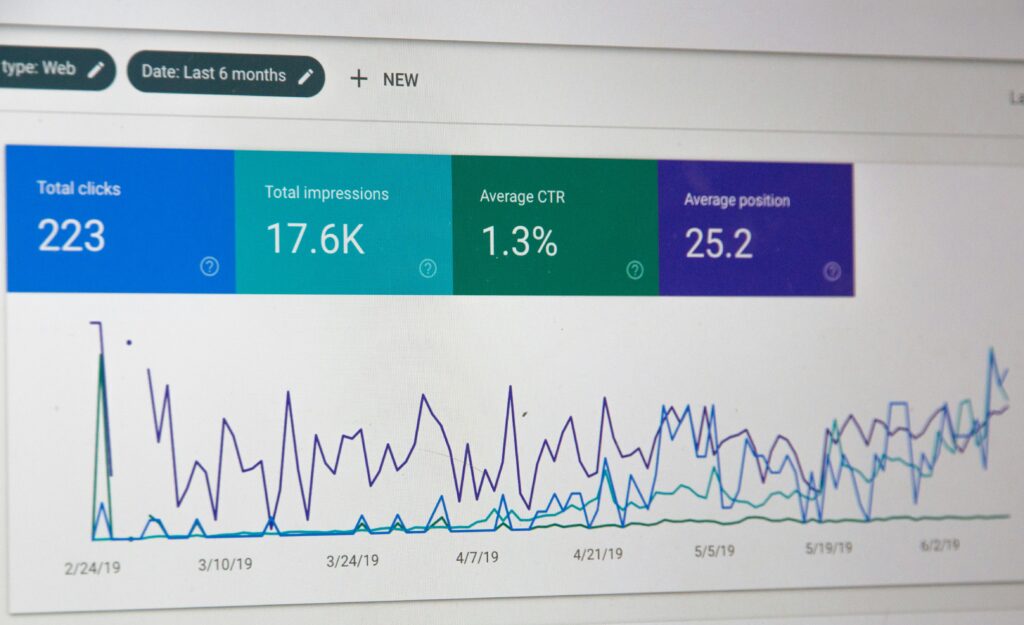
Voici les outils que j’utilise pour créer mes sites simplement et efficacement : 🧰 WordPress Le CMS le plus populaire au monde, idéal pour les sites vitrines, blogs, et même e-commerce. 🎨 Elementor Un constructeur de pages en “drag & drop” très puissant (même sans savoir coder). 🌐 Canva Pour créer des visuels, logos, bannières, facilement et gratuitement. 🔍 Yoast SEO Une extension WordPress pour optimiser tes pages pour Google. 🔒 OVH ou o2switch Pour acheter le nom de domaine et héberger le site. Avec ces outils, je peux créer un site pro, responsive, optimisé SEO, et le tout à petit prix.