Pourquoi avoir un site responsive (mobile-friendly) est essentiel
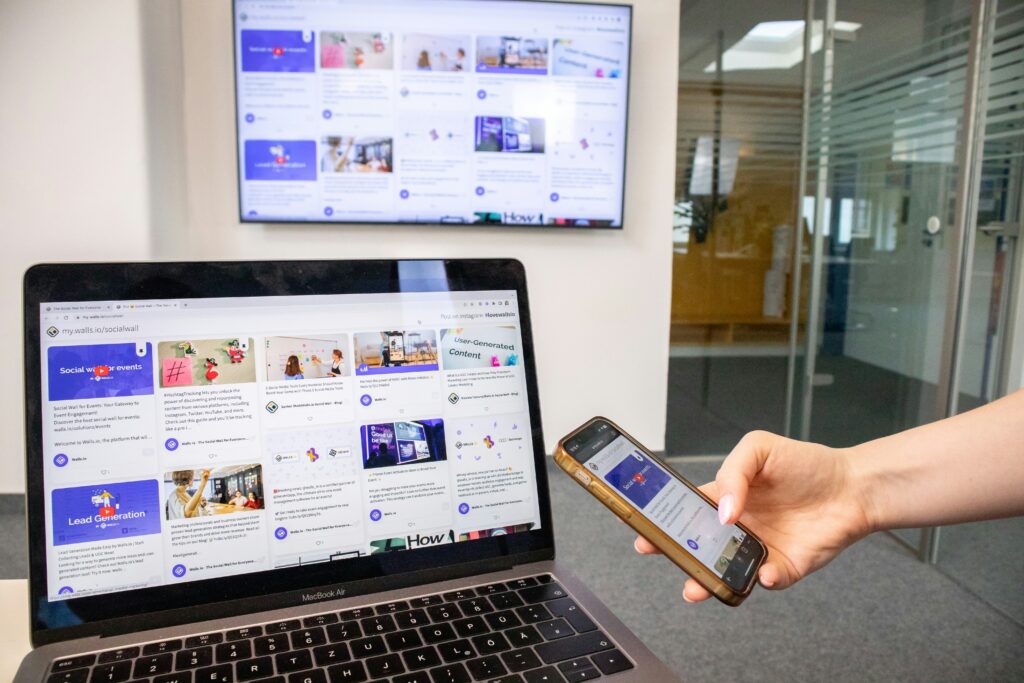
Aujourd’hui, plus de 60 % des visiteurs consultent les sites sur leur téléphone. Si ton site n’est pas adapté au mobile, tu risques de perdre des clients. 📱 Qu’est-ce qu’un site responsive ? C’est un site qui s’adapte automatiquement à tous les écrans : Téléphones Tablettes Ordinateurs 🚫 Que se passe-t-il si ton site ne l’est pas ? Les textes sont trop petits Il faut zoomer / dézoomer Les boutons sont mal placés Tu perds de la crédibilité ✅ Les avantages d’un site responsive : Meilleure expérience utilisateur Meilleur référencement sur Google Moins de rebonds, plus de conversions 💡 Si tu utilises WordPress avec Elementor, tous les modèles peuvent être adaptés au mobile facilement (et je peux le faire pour toi 😊).